- [頂]WEB標(biāo)準(zhǔn)-誤區(qū) 2014-11-18 點擊:244
- [頂]WEB標(biāo)準(zhǔn)-特點 2014-11-18 點擊:297
- [頂]WEB標(biāo)準(zhǔn)-優(yōu)點 2014-11-18 點擊:275
- [頂]WEB標(biāo)準(zhǔn)-標(biāo)準(zhǔn)測試 2014-11-18 點擊:330
- [頂]WEB標(biāo)準(zhǔn)-代碼標(biāo)準(zhǔn) 2014-11-18 點擊:327
- [頂]WEB標(biāo)準(zhǔn)-行為標(biāo)準(zhǔn) 2014-11-18 點擊:291
- [頂]WEB標(biāo)準(zhǔn)-表現(xiàn)標(biāo)準(zhǔn) 2014-11-18 點擊:350
- [頂]DIV+CSS教程_DIV+CSS布局_DIV+CSS實例教程手冊-WEB標(biāo)準(zhǔn) 2014-11-18 點擊:407
- [頂]十天學(xué)會WEB標(biāo)準(zhǔn)div+css-xhtml css基礎(chǔ)知識 2014-11-18 點擊:309
- [頂]十天學(xué)會WEB標(biāo)準(zhǔn)div+css 一列布局 2014-11-18 點擊:438
不為通過校驗才標(biāo)準(zhǔn)化 web標(biāo)準(zhǔn)的本意是實現(xiàn)內(nèi)容(結(jié)構(gòu))和表現(xiàn)分離,就是將樣式剝離出來放在單獨的css文件中。這樣做的好處是可以分別處理內(nèi)容和表現(xiàn),也方便搜索和內(nèi)容的再利用。W3C...
符合WEB標(biāo)準(zhǔn)的網(wǎng)站應(yīng)該主要由三部分組成:結(jié)構(gòu)(Structure)、表現(xiàn)(Presentation)和行為(Behavior)。對應(yīng)的網(wǎng)站標(biāo)準(zhǔn)也分三方面:結(jié)構(gòu)化標(biāo)準(zhǔn)語言,主要包括...
對于訪問者 文件下載與頁面顯示速度更快。內(nèi)容能被更多的用戶所訪問(包括失明、視弱、色盲等殘障人士)。內(nèi)容能被更廣泛的設(shè)備所訪問(包括屏幕閱讀機、手持設(shè)備、搜索機器人、打印機、電冰箱...
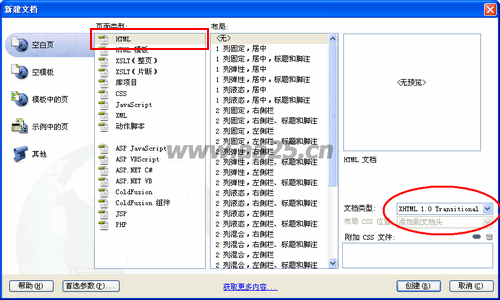
標(biāo)準(zhǔn)測試內(nèi)容 頁面校驗地址 CSS文檔校驗 XHTML 1.0 標(biāo)準(zhǔn)規(guī)格 測試時一定要有文件類別宣告還有指定文件編碼 才能順利進行測試動作,開始打造一個標(biāo)準(zhǔn)的網(wǎng)站...
必須結(jié)束標(biāo)記 以前在HTML中,你可以打開許多標(biāo)簽,例如p和li而不一定寫 對應(yīng)的/p和/li來關(guān)閉它們。但在XHTML中這是不合法的。XHTML要求有 嚴(yán)謹(jǐn)?shù)慕Y(jié)構(gòu),所有標(biāo)簽必須關(guān)...
文檔對象模型 文檔對象模型(外語全稱:Document Object Model、外語縮寫:DOM)。根據(jù)W3C DOM規(guī)范(http://www.w3.org/DOM/),DOM...
層疊樣式表(外語縮寫:CSS)。目前推薦遵循的是萬維網(wǎng)聯(lián)盟(外語縮寫:W3C)于1998年5月12日推薦CSS2。W3C創(chuàng)建CSS標(biāo)準(zhǔn)的目的是以CSS取代HTML表格式布局、幀和其...
作為一個專業(yè)的seo從業(yè)者,必須要有一定的網(wǎng)站設(shè)計基礎(chǔ)、DIV和CSS基礎(chǔ)知識。這樣才能更好的幫助你去做SEO。為此,特意整理了DIV+CSS教程、DIV+CSS布局、DIV+CS...
十天學(xué)會web標(biāo)準(zhǔn),也就是常說的div+css,不過div+css是一種錯誤的叫法,建議大家還是稱之為web標(biāo)準(zhǔn)。學(xué)習(xí)本系列教程需有一定html和css基礎(chǔ),也就是指您之前做過網(wǎng)頁...
十天學(xué)會web標(biāo)準(zhǔn)div+css 一列布局,包含以下幾種形式:一、 一列固定寬度 二、一列固定寬度居中 三、一列自適應(yīng)寬度 四、一列自適應(yīng)寬度居中 五、一列二至多塊布局 前一節(jié)我們...